Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
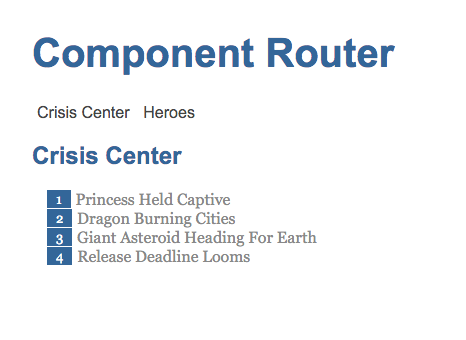
GitHub - angular-component/router: Angular Component Router - A declarative router for Angular applications

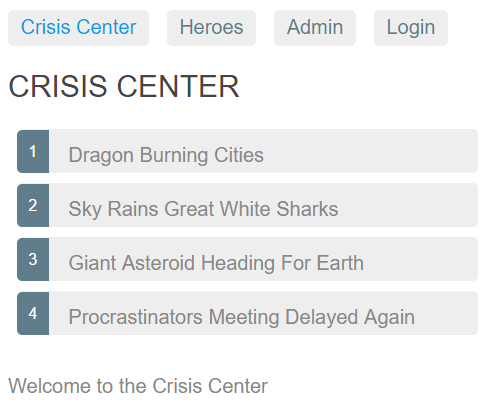
How to Implement Confirm Navigation Dialogs with Angular | by Aurélien Leloup | Jan, 2023 | JavaScript in Plain English

How to Implement Confirm Navigation Dialogs with Angular | by Aurélien Leloup | Jan, 2023 | JavaScript in Plain English

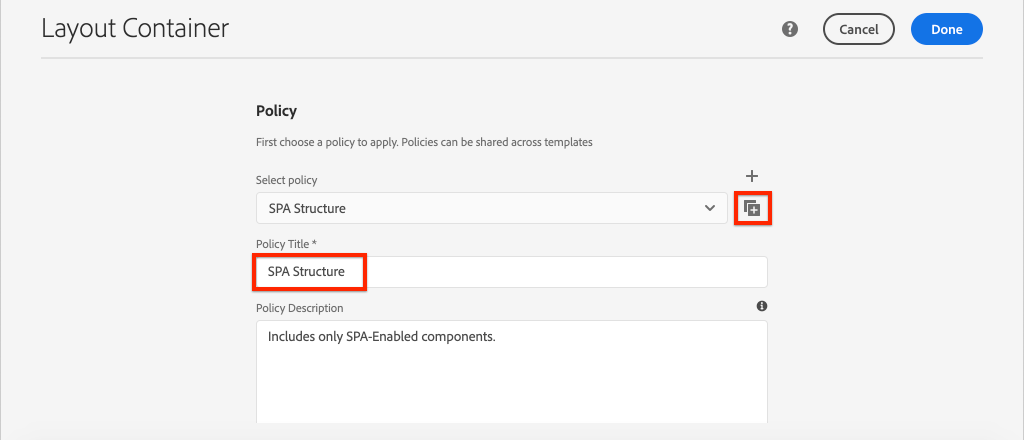
Add navigation and routing | Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech