
Is there a way to make api call when expanding table to show nested table? · Issue #20027 · ant-design/ant-design · GitHub

Table defaultExpandAllRows doesn't always expand all rows · Issue #21788 · ant-design/ant-design · GitHub
How to Expand All Row in antd table By clicking on single button. · Issue #35302 · ant-design/ant-design · GitHub

How to select rows and add custom selection options in Ant Design Table component using ReactJS app - YouTube





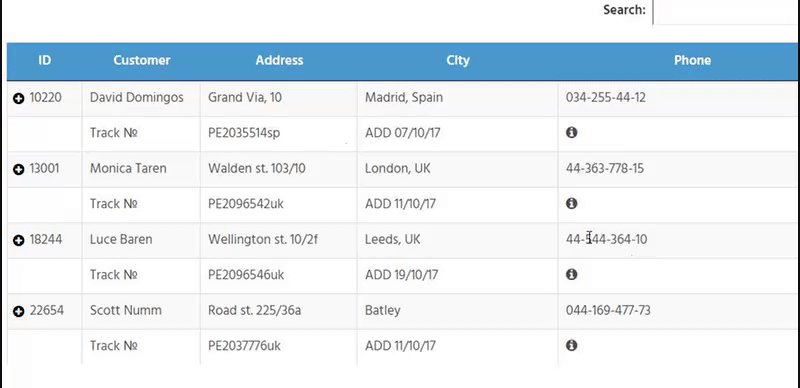
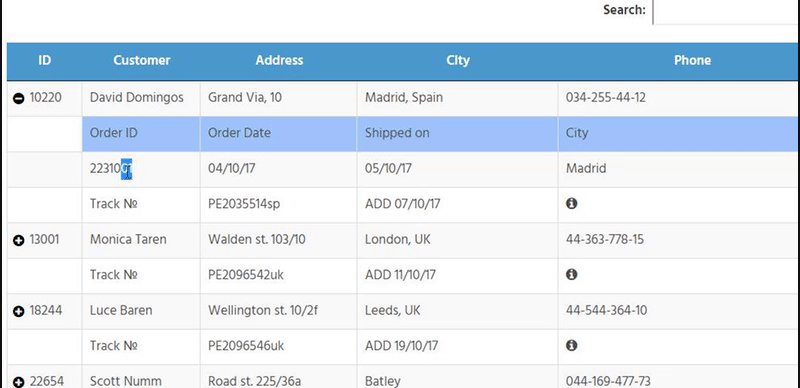
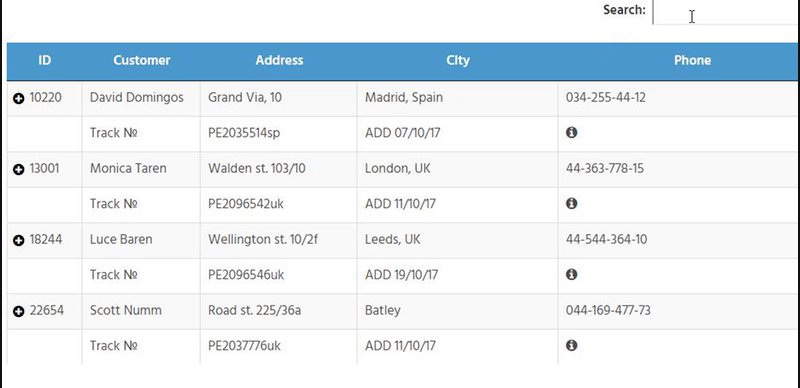
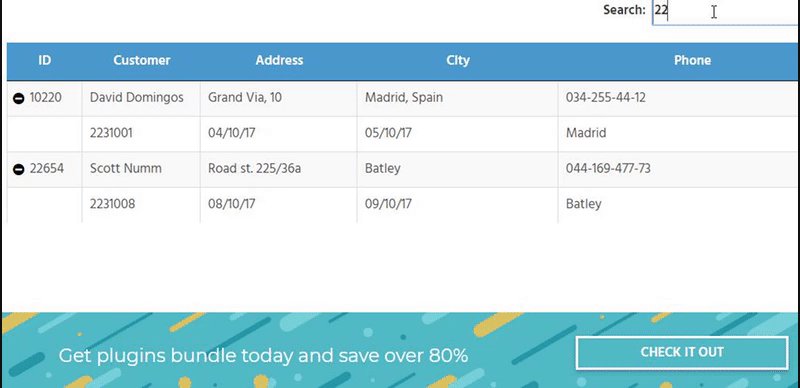
![Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub](https://user-images.githubusercontent.com/17677346/38796362-7b570aec-415b-11e8-8950-c50b46e0d48e.gif)

![4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub 4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/14831261/69430492-b0af5400-0d70-11ea-923e-1d0121da3f8e.png)










![reactjs - Antd Design [Table] how to expand row by click in the column - Stack Overflow reactjs - Antd Design [Table] how to expand row by click in the column - Stack Overflow](https://i.stack.imgur.com/Q61sL.png)
![4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub 4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/5378891/71545282-68650080-29c4-11ea-9cd0-0893d20acaf6.gif)